Github:alist-org/alist
搭建过程中的小细节
# 上传的最大文件尺寸
client_max_body_size 200000m;
# 设置超时时间,单位为秒
proxy_connect_timeout 600;
proxy_send_timeout 600;
proxy_read_timeout 600;以上配置,可以避免上传大文件时的前端超时问题,以及webdav同时超时的问题。
美化
我只写了我个人觉得比较实用的,想要更多美化教程可以在其他地方查找。
隐藏原生底部信息
如果可以,不建议隐藏版权
<!-- head -->
<style>
/*隐藏版权*/
.footer span,.footer a:nth-of-type(1){
display:none;
}
/*隐藏管理字眼*/
.footer span,.footer a:nth-of-type(2){
display:none;
}
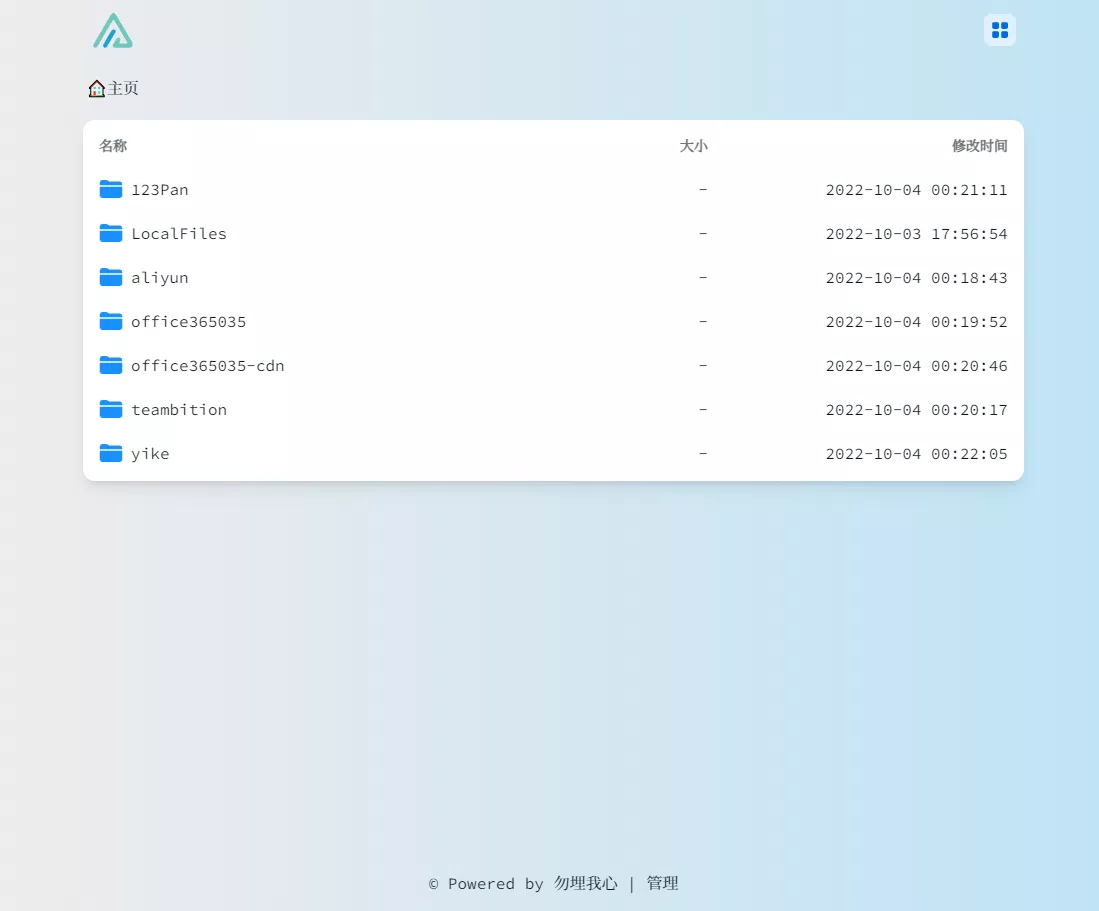
</style>·增加自定义底部信息
<!-- head -->
<!-- 增加底部文字 -->
<div style="text-align: center ; ">
<p align="center">
© Powered by <a target="_blank" href="https://www.skyqian.com" >勿埋我心</a>
<span>|</span>
<a target="_blank" href="/@manage" >管理</a>
</p>
</div>自动渐变色背景
<!-- head -->
<style>
/*渐变背景CSS */
#canvas-basic {
position: fixed;
display: block;
width: 100%;
height: 100%;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: -999;
}
</style>
<!-- body -->
<!-- 渐变背景初始化 -->
<canvas id="canvas-basic"></canvas>
<script src="https://npm.elemecdn.com/granim@2.0.0/dist/granim.min.js"></script>
<script>
var granimInstance = new Granim({
element: '#canvas-basic',
direction: 'left-right',
isPausedWhenNotInView: true,
states : {
"default-state": {
gradients: [
['#a18cd1', '#fbc2eb'],
['#fff1eb', '#ace0f9'],
['#d4fc79', '#96e6a1'],
['#a1c4fd', '#c2e9fb'],
['#a8edea', '#fed6e3'],
['#9890e3', '#b1f4cf'],
['#a1c4fd', '#c2e9fb'],
['#fff1eb', '#ace0f9']
]
}
}
});
</script>修改字体
中文:思源宋体
英文:Source Code Pro
<!-- head -->
<link rel="stylesheet" type="text/css" href="https://fonts.loli.net/css?family=Source+Code+Pro">
<link rel="stylesheet" type="text/css" href="https://fonts.loli.net/css?family=Noto+Serif+SC">
<style type="text/css">
div{font-family: 'Source Code Pro','Noto Serif SC';}
span{font-family: 'Source Code Pro','Noto Serif SC';}
a{font-family: 'Source Code Pro','Noto Serif SC';}
</style>© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END





暂无评论内容